
Web push notifications is now a new strategy to grow your subscriber. Most of the popular website like Facebook, Twitter are also now using web push notification on their websites. As per the case study by YouNow it is revealed that user's retention has increased by 19%.
Recently, I have started using web push notification in my technology blog. And in this tutorial, I will guide you how to add web push notification your Blogger Blogspot. But before jumping to the whole process, let me tell you something about OneSignal.
What is OneSignal Web Push Notification?
OneSignal is an awesome service which allows adding web push notification to your blog and website. It is a communication channel which enables you to send the custom rich text notifications to your subscribers.OneSignal lets you send custom messages to different devices or internet browsers. That means if a person subscribed to your blog through their Android or iOs (or any other) device, then your notification will appear on their home screen (or locked screen also). Or if they subscribe with their chrome, firefox (or any other browsers) on their desktop or laptop, then the notification will appear on the right-hand side lower corner of their browser.
What are the features of OneSignal?
As I said above, OneSignal display a short message to the users either on their device's home screen or desktop browser by playing a notification tune. Following are the marvelous features,1. Free
2. HTTPS/SSL not required.
3. Schedule notification to send at a later date.
4. Add unlimited number of subscriber.
5. Support all devices and browsers.
6. Segmentation targeting.
7. Unlimited notifications.
8. Realtime analytics.
9. Import & Export your data & subscribers.
10. A/B testing.
11. Full API access.
2. HTTPS/SSL not required.
3. Schedule notification to send at a later date.
4. Add unlimited number of subscriber.
5. Support all devices and browsers.
6. Segmentation targeting.
7. Unlimited notifications.
8. Realtime analytics.
9. Import & Export your data & subscribers.
10. A/B testing.
11. Full API access.
How to add OneSignal web push notification in blogger?
1. The very first thing you need to do is to sign up or create a free account. Join here
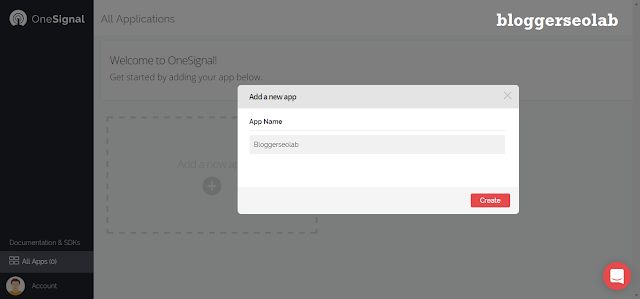
2. Now you need to create your first app. On, you app dashboard, click on 'Add a new app'.

3. Now a pop-up window will appear. Here you need to add a name of your app. and then click on 'Create'.

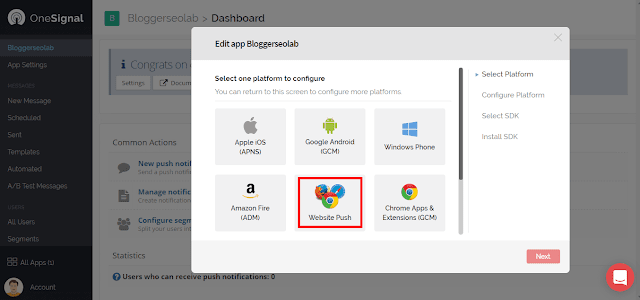
4. Now again a window will appear 'Select one platform to configure'. here you need to select 'Website Push'. After that, click on 'Next'.

5. Now, again a window will appear then click on 'Google Chrome & Mozilla Firefox'. After that, click on 'Next'.

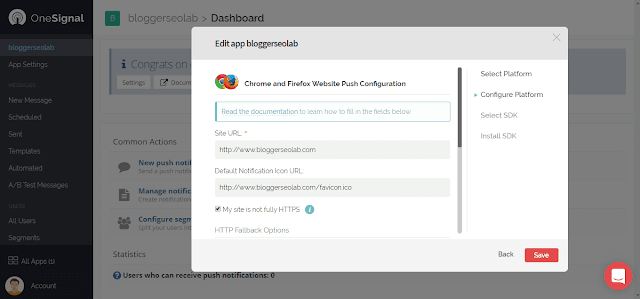
6. Now enter your blogger 'URL Address' and 'Favicon URL'. And then click on 'Save'.

7. Now, 'select your target SDK' and then select 'Website Push'. And then click on 'Next'.

8.Now, copy your App ID and keep safe in your Notepad. (Red Color)

9. Now the last part, you need to add JavaScript SDK in your blogger template. Just add the below code above the closing head tag.
<!-- OneSignal Web Push Notification Widget www.bloggerseolab.com -->Note:
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async='async'></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "YOUR_APP_ID",
autoRegister: false, /* Set to true to automatically prompt visitors */
subdomainName: 'SUBDOMAIN_NAME',
httpPermissionRequest: {
enable: true
},
notifyButton: {
enable: true /* Set to false to hide */
}
}]);
</script>
<!-- OneSignal Web Push Notification Widget www.bloggerseolab.com -->
- Replace 'YOUR_APP_ID' with the app id of your app. (which you copied at step 8)
- And, 'SUBDOMAIN_NAME' with your subdomain name. As in my case 'bloggerseolab'.
- And, 'SUBDOMAIN_NAME' with your subdomain name. As in my case 'bloggerseolab'.
10. And now save the template.That's it.
How to send notification?
1. You just need to select 'New Message' (located at the left hand sidebar menu). see below picture
Wrapping Up
If we compare OneSignal with PushCrew, pushEngage, then I find that only OneSignal is providing a lot of feature without any cost. The installation process is very simple as I shown above. Web push notification is the best tool to send notification because here you will get high click through rate than email marketing.I hope the above tutorial has helped you to add Web push notification widget in your blogger without any hassle. If you know, there are the best alternative available then comment below.
No comments:
Post a Comment